Simplicity is the cornerstone of user-friendly design. Overly complex interfaces can overwhelm users and lead to frustration. Strive for clarity and minimalism. Ensure that every element on the screen serves a purpose and contributes to the overall functionality. This approach is especially relevant in software development, where the end goal is to create efficient and effective solutions. According to a survey conducted by Top Design Firms, 42% of respondents indicated they would abandon a website if it had poor functionality (Fitzgerald, 2023).
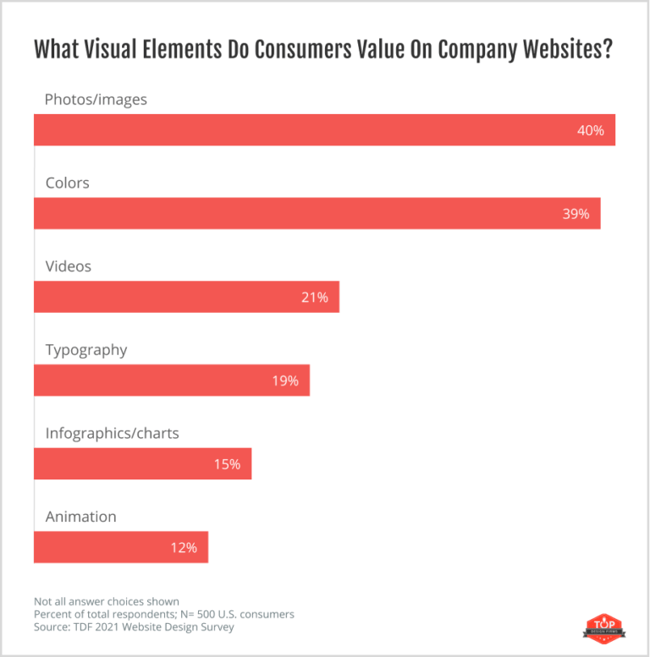
Consistency in design elements such as colors, fonts, buttons, and icons help users understand and navigate the interface more easily. This consistency should extend across different platforms and devices. For example, if you are offering recruitment process outsourcing or recruitment as a service, maintaining a consistent design language can help clients and candidates interact with your system more intuitively. In a website design survey of TDF answered by 500 of U.S. consumers when asked what visual elements they value on a company website, 40% of consumers said images, 39% said color and 21% said video (Top Design Firms, 2021).

Usability testing is an integral part of the UX/UI design process. Conduct regular testing sessions with real users to identify challenges and areas for improvement. Tools like A/B testing can be invaluable in understanding user preferences and behaviors. This iterative process ensures that the interface remains user-centric and adapts to changing needs. According to Statista (Statista, 2020), 60% of consumers consider usability an important design characteristic for an online shop.
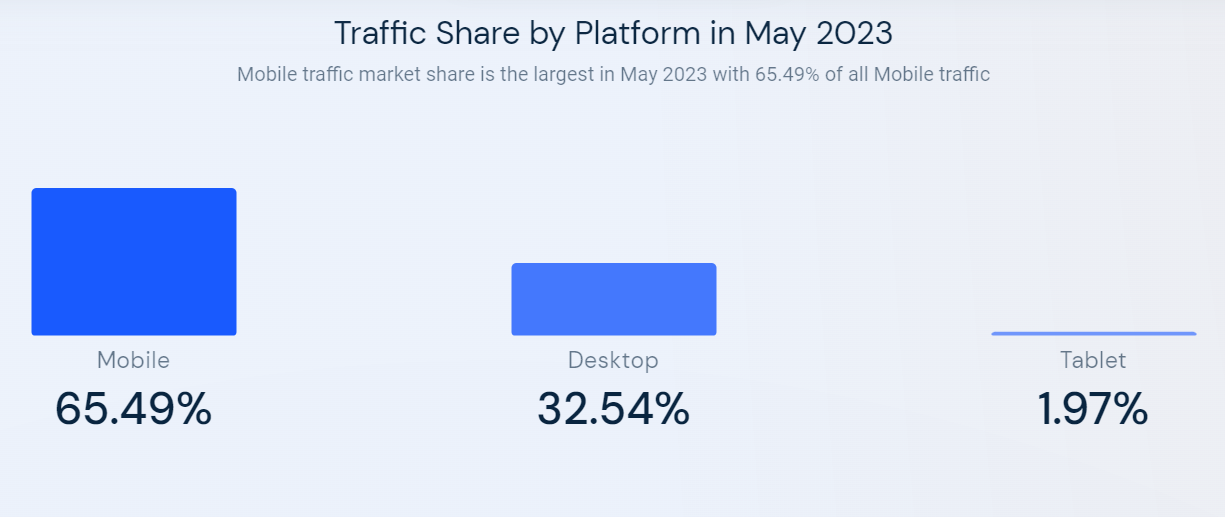
With the proliferation of devices with varying screen sizes, responsive design is no longer optional. Ensure that your interface adapts seamlessly to different devices, providing a consistent and user-friendly experience across desktops, tablets, and smartphones. This is particularly relevant for staffing and team augmentation services where users might access the system from various locations and devices. In May 2023, mobile devices accounted for 65.49% of global website traffic, according to Similar Web (HubSpot, 2020).

Designing for accessibility ensures that your interface can be used by as many people as possible, including those with disabilities. This involves adhering to guidelines such as the Web Content Accessibility Guidelines and considering factors like color contrast, font size, and keyboard navigation. Inclusive design is not only ethical but can also expand your user base. The World Health Organization estimates that about 16% of the world’s population lives with some form of disability, underscoring the importance of accessibility (World Health Organization,2023).
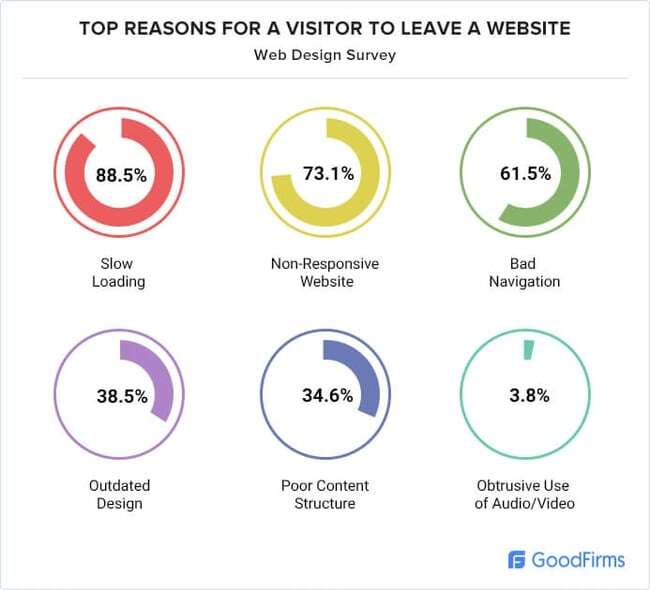
A clear visual hierarchy guides users’ attention to the most crucial elements first. Use size, color, and spacing to create a logical flow of information. Additionally, intuitive navigation ensures that users can easily find what they need. Implementing familiar design patterns, such as the hamburger menu for mobile navigation, can enhance usability. According to Good Firms (2021), 73.1% of web designers believe that the leading reason visitors leave a website is due to a non-responsive design.

Incorporating feedback mechanisms, such as surveys and feedback forms, allows users to share their experiences and suggestions. Providing accessible support options, like live chat or comprehensive FAQs, can also enhance the user experience. For companies involved in employer of record services, a responsive support system is vital in addressing client queries promptly.
Staying updated with the latest trends and advancements in UX/UI design can give you a competitive edge. For example, the use of micro-interactions—subtle animations that provide feedback to users—can make the interface more engaging and interactive. Similarly, incorporating AI-driven personalization can enhance the user experience by offering tailored content and suggestions. Gartner predicts that by 2025, 80% of customer service and support organizations will use generative AI technology in some form to enhance agent productivity and customer experience (Gartner, 2023).
A fast and responsive interface is crucial for user satisfaction. Optimize loading times and ensure smooth interactions by minimizing resource-intensive elements. This is particularly important in recruitment and staffing platforms, where users expect quick and efficient access to information. Google research shows that 53% of mobile site users leave if pages take longer than three seconds to load (Shellhammer & Neel, 2016).
Designing user-friendly interfaces requires a balance of simplicity, consistency, usability, and innovation. By prioritizing these principles and staying attuned to industry trends, you can create interfaces that not only meet user needs but also drive engagement and satisfaction. Whether you are involved in outsourcing, team augmentation, or recruitment as a service, a user-friendly interface is key to delivering exceptional experiences.
Fitzgerald, A. (2023) 25+ web design statistics that are essential to know in 2023, HubSpot Blog. Available at: https://blog.hubspot.com/marketing/web-design-stats-for-2020 (Accessed: 17 July 2024).
Gartner, G. (2023) Gartner reveals three technologies that will transform customer service and support by 2028, Gartner. Available at: https://www.gartner.com/en/newsroom/press-releases/2023-08-30-gartner-reveals-three-technologies-that-will-transform-customer-service-and-support-by-2028 (Accessed: 17 July 2024).
Gualtieri, M. (2009) Leaving user experience to chance hurts companies, Forrester. Available at: https://www.forrester.com/blogs/09-10-15-leaving_user_experience_to_chance_hurts_companies/ (Accessed: 17 July 2024)
Shellhammer, A. and Neel, J. (2016) The need for mobile speed., Google. Available at: https://blog.google/products/admanager/the-need-for-mobile-speed/ (Accessed: 17 July 2024)
Thumbnail image by Christina Morillo